Ruxin Categories Documentation
This module reads images and descriptions from the categories
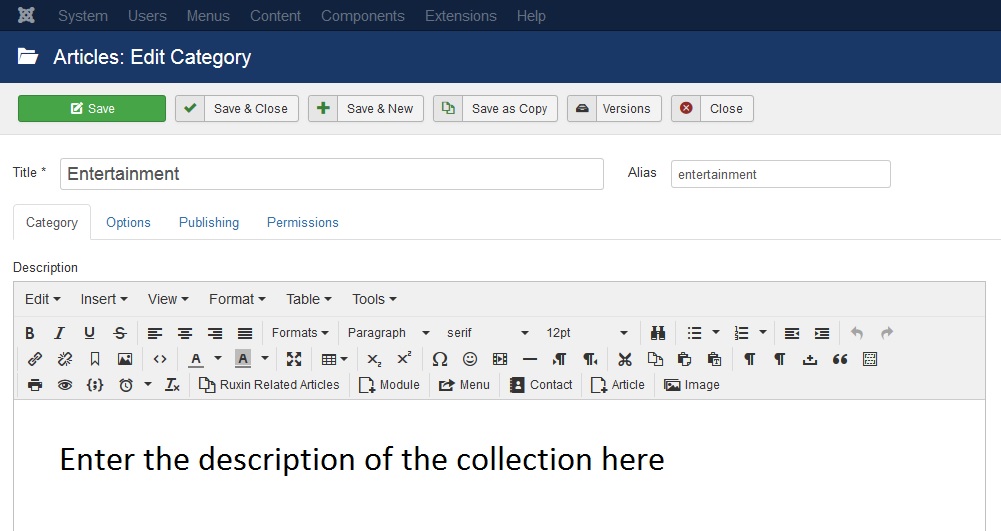
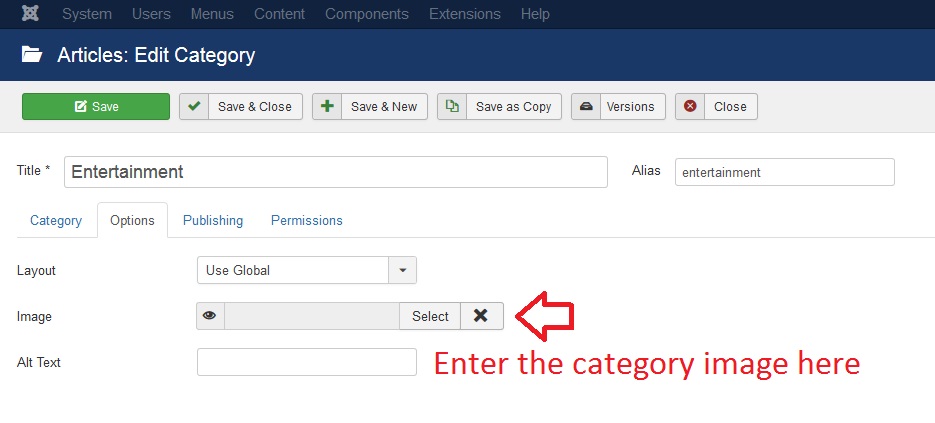
How to put an image and description in Joomla category:
Open the desired category


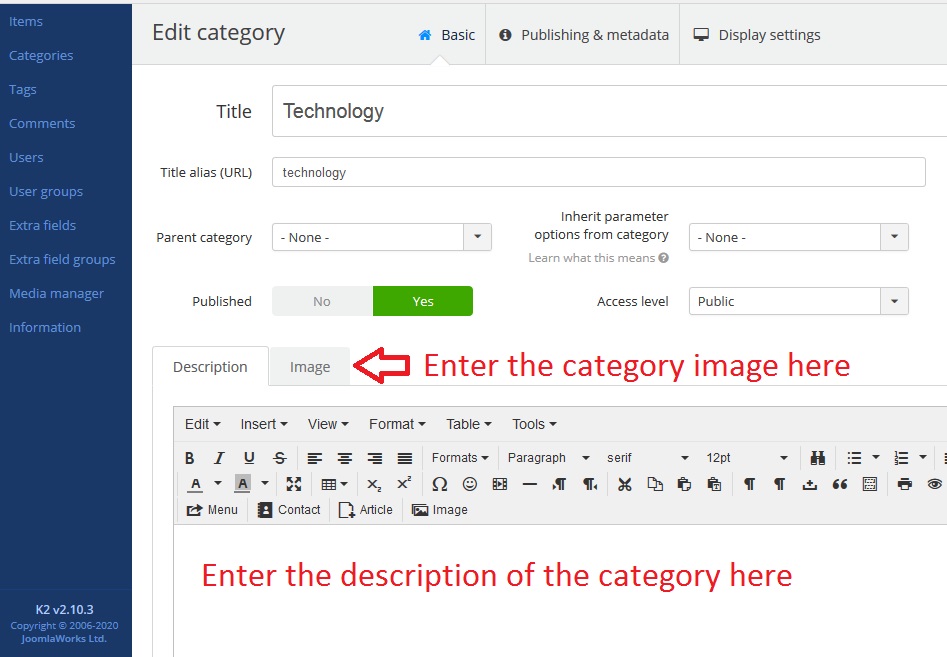
How to put an image and description in K2 category:
Open the desired category

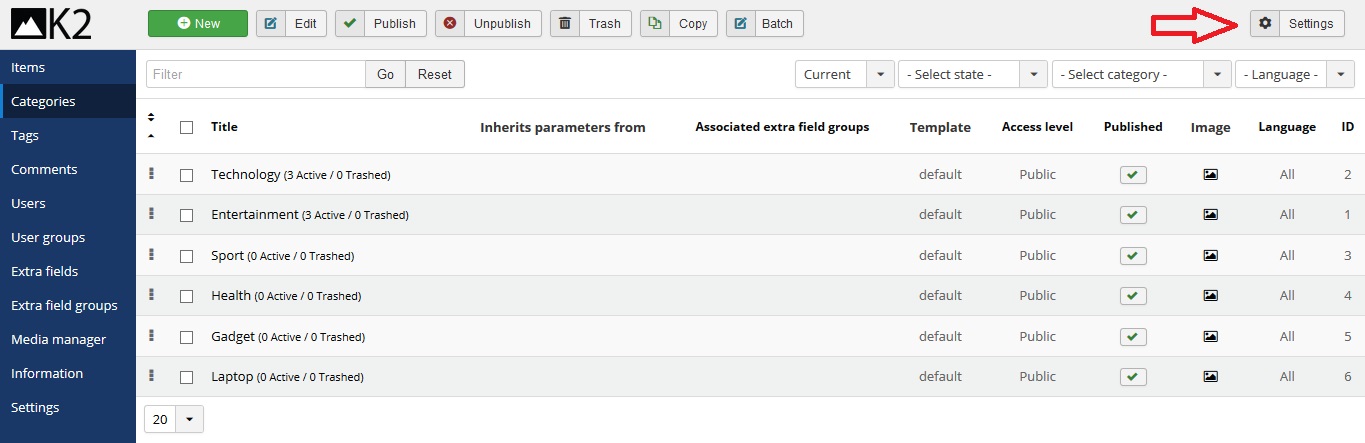
Note: The K2 component saves the uploaded image to 100 pixels by default, which is very small. To solve this problem, follow these steps:
Go to categories page and click on setting button

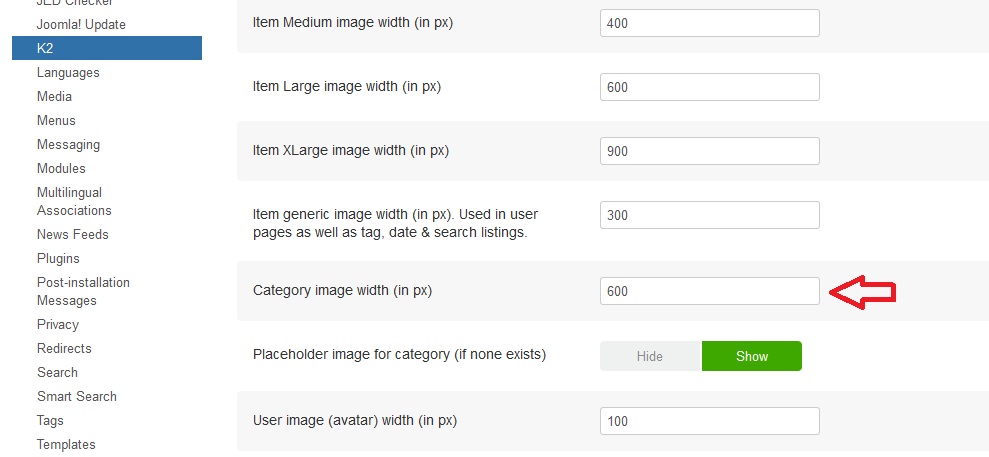
Then from the images tab, set the 'Category image width' option to 600

Good luck
