Ruxin Blog Documentation
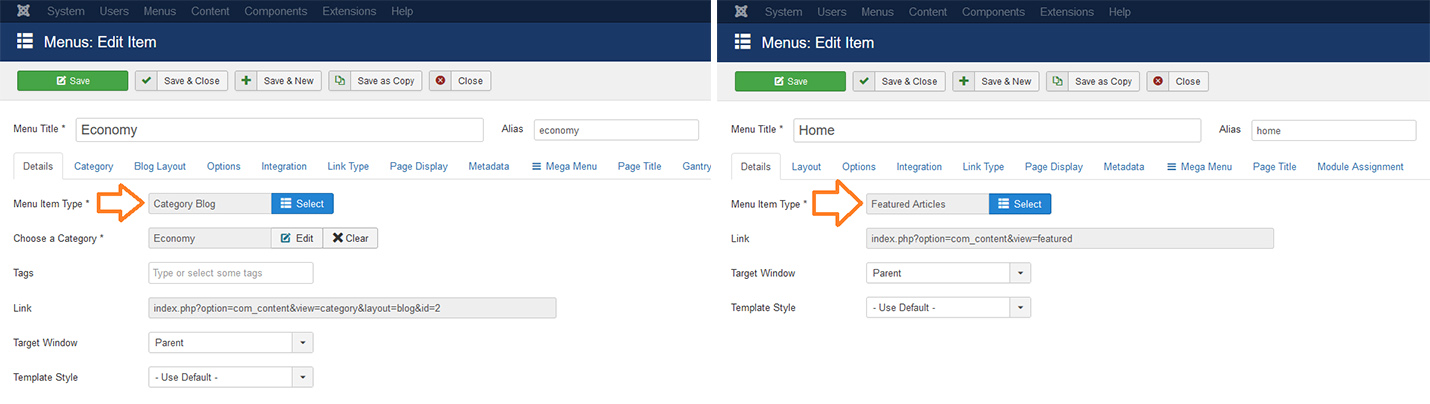
*This module works automatically in "Category Blog" and "Featured Articles" menus type*

Initial Setting
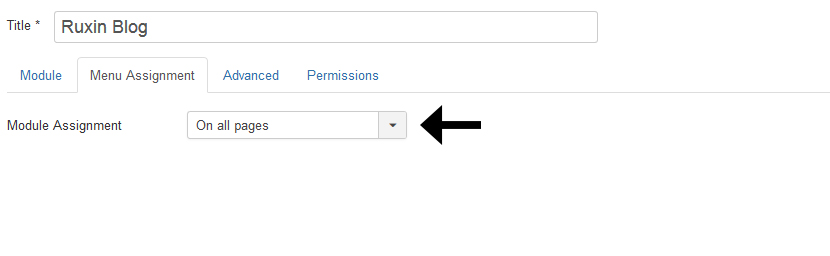
After install, put module in a appropriate position and set 'Module Assignment' to 'On all pages'

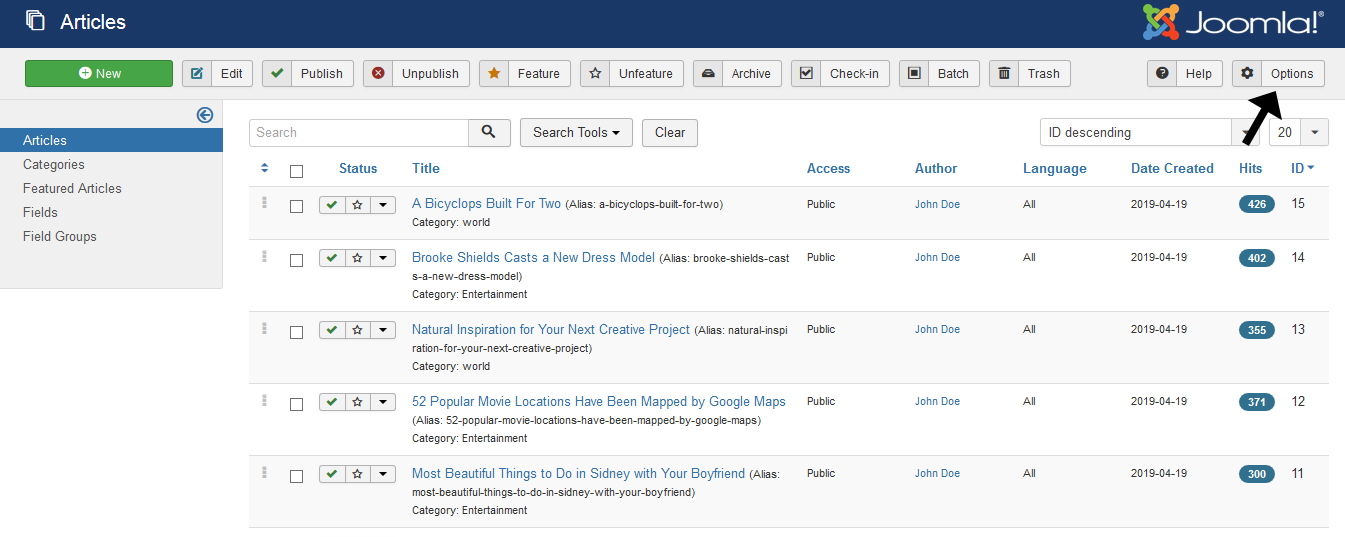
Then go to 'Articles' menu and click on options

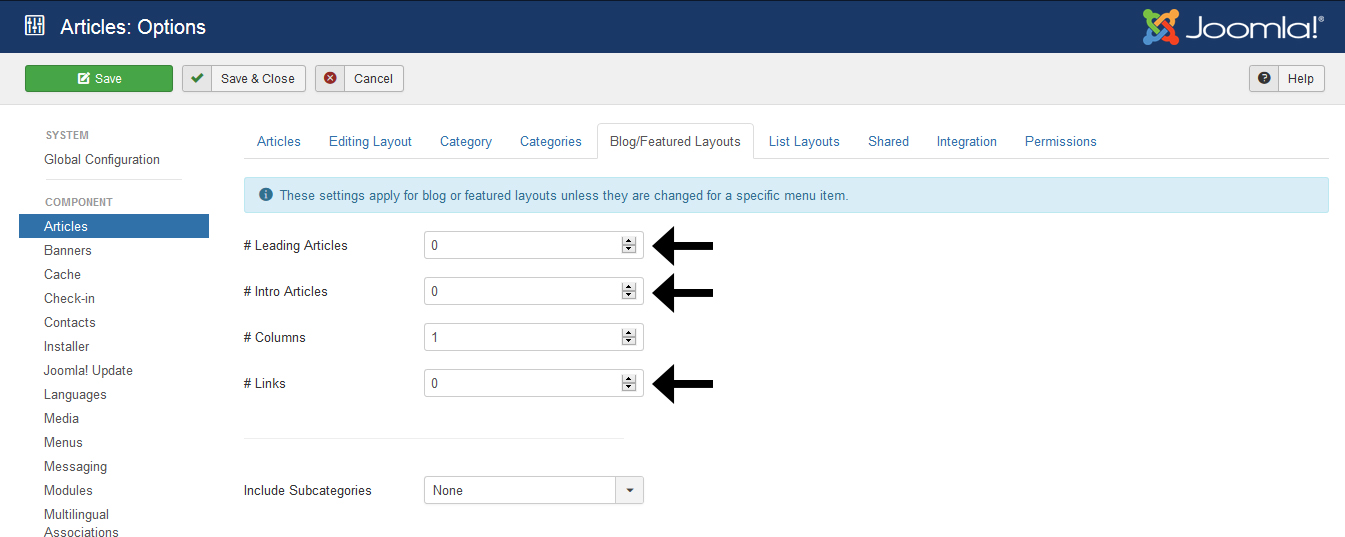
in 'Blog/Featured Layouts' tab, set 'Leading Articles, Intro Articles, Links' to zero

Advanced Setting
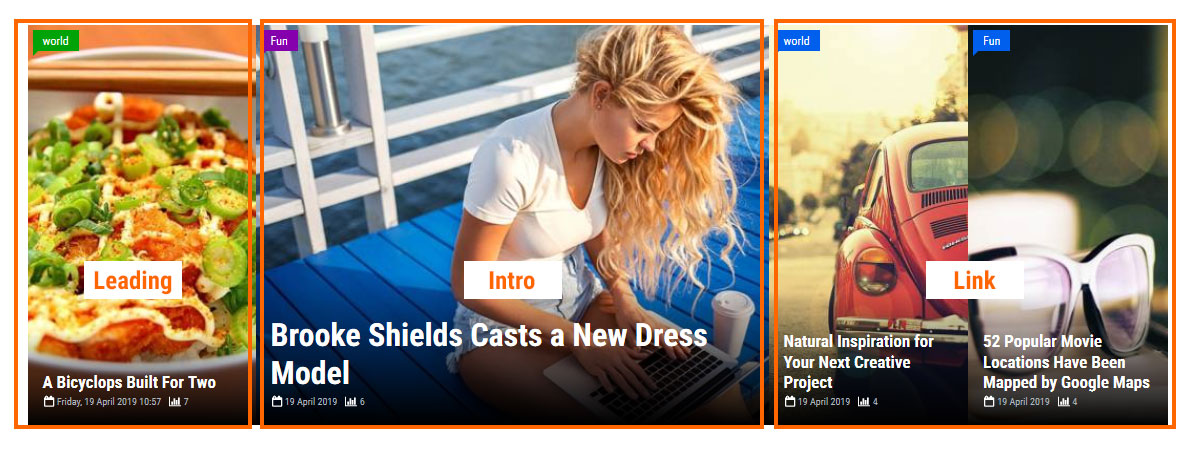
Before you begin with this module, you need to understand the concepts 'Leading', 'Intro' and 'Link'
See the picture below
This block consists of 3 parts
The first part 'Leading' and the second part 'Intro' and the third part 'Link'
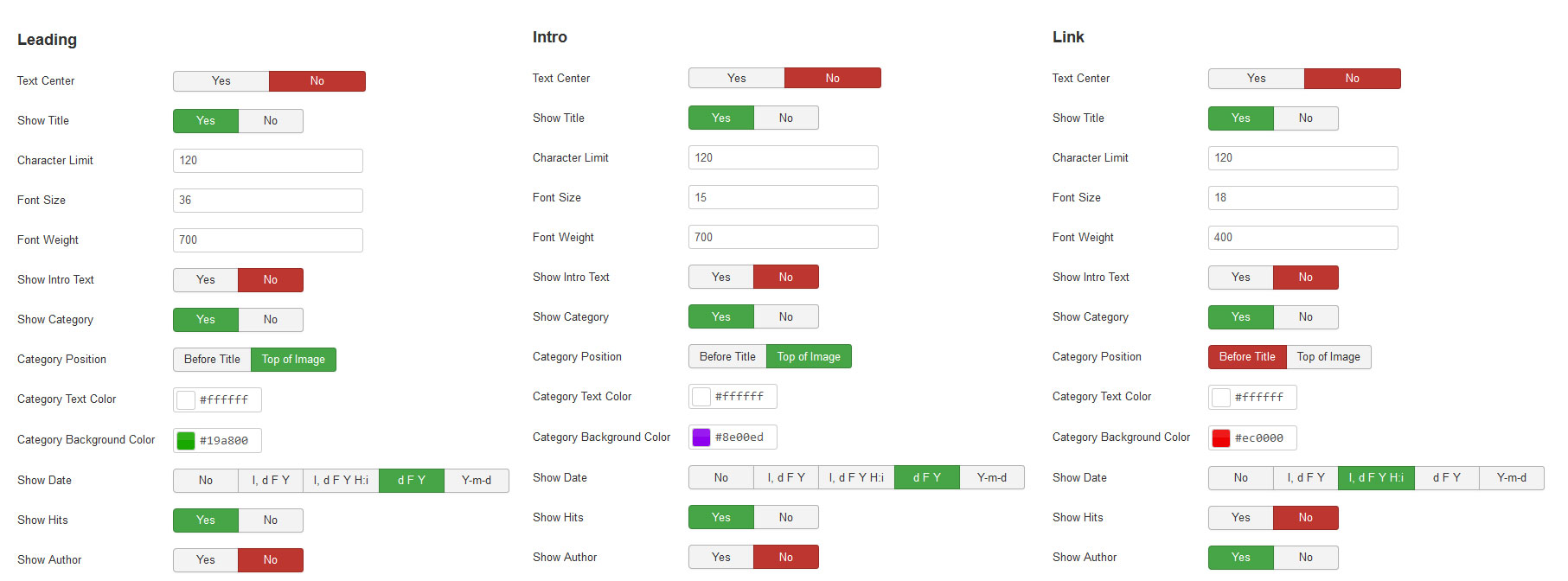
The settings for each section are also available separately

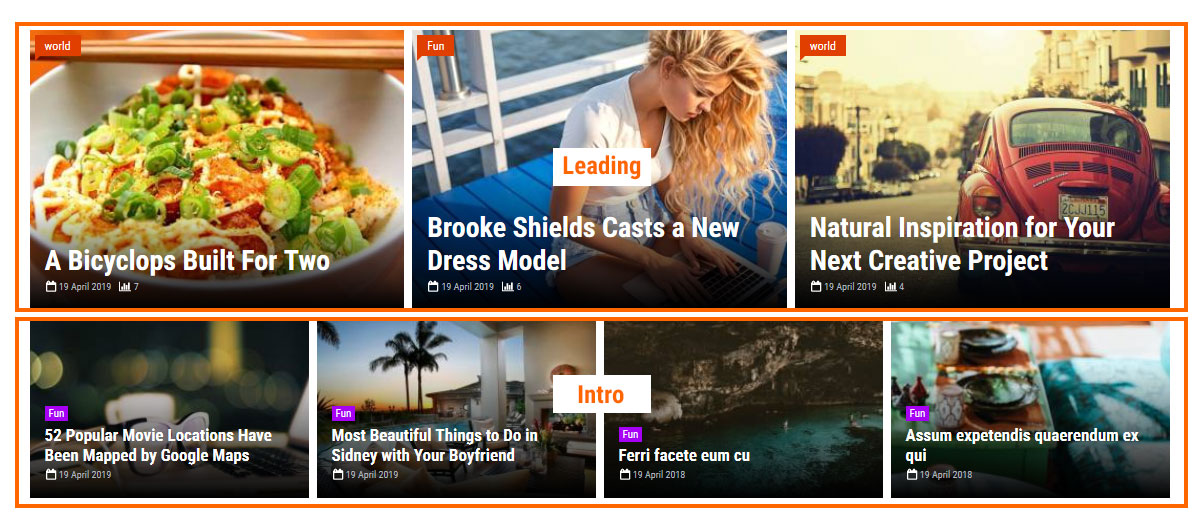
This block consists of 2 parts

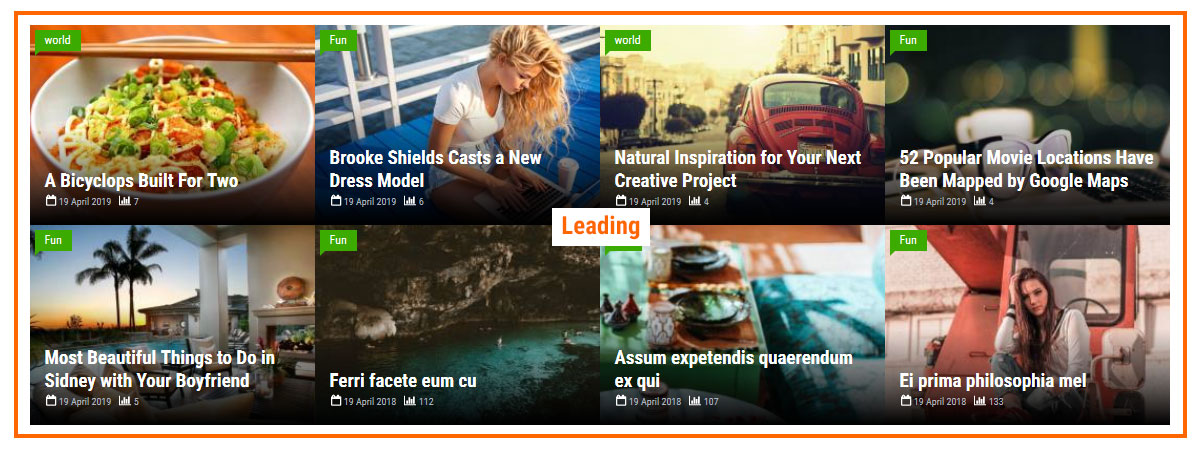
This block consists of 1 part

Enjoy!
